Fine Beautiful Info About How To Build A Css Map

This video is going to show you how to make a responsive google map embed with css (easy).subscribe to garnatti one:
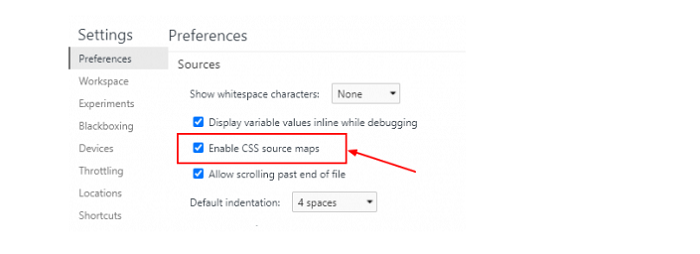
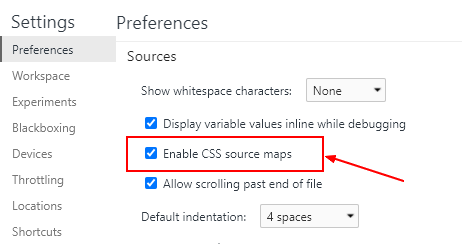
How to build a css map. Yes, you can make custom maps in source and you shouldn't need to make your own server. In this short tutorial, i’m going to show you how to make your maps responsive, using just a few lines of css. This section shows you how to load the maps javascript api into your web page, and how to write your own javascript that uses the api to.
Click here to create a css map now. Subscribe and sign up at : Install sass 3.3 or higher.
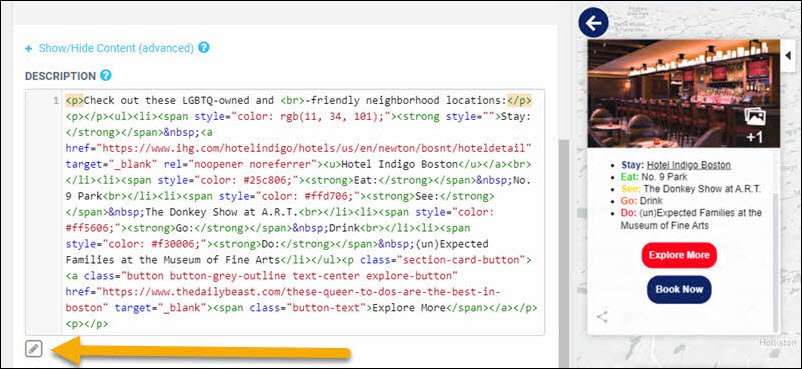
You need steam and a source game to be able to obtain source sdk.yes i know my voice. You will create a css file. Next, add the map’s embed code to your web page and wrap it with a containing div html element like this:
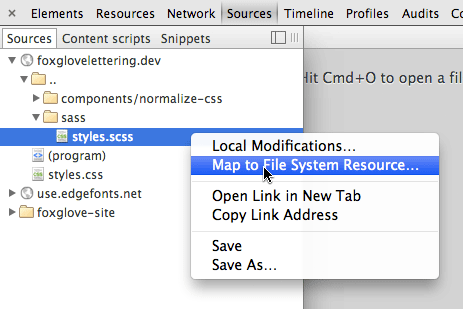
Part 1 of 2 on how to make a map for counter strike source. This technique will work on any website platform. Steps to create css map file using sass.
I'm not really an expert on mapping, but you would need to use a map editor tool or program, like. The layout in this section, often depends on the target users. Add a map with a marker.
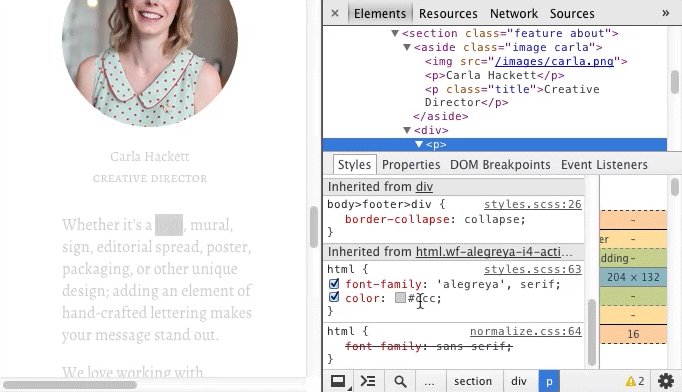
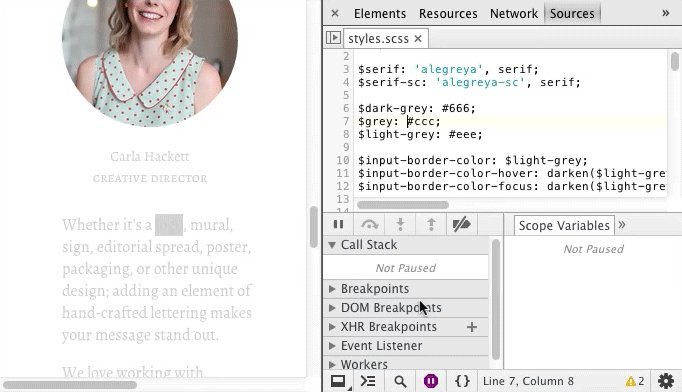
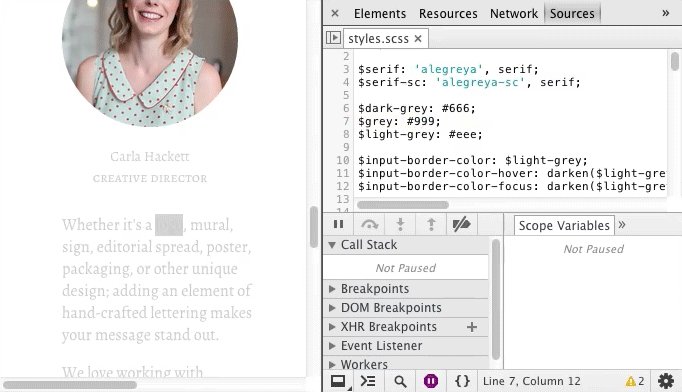
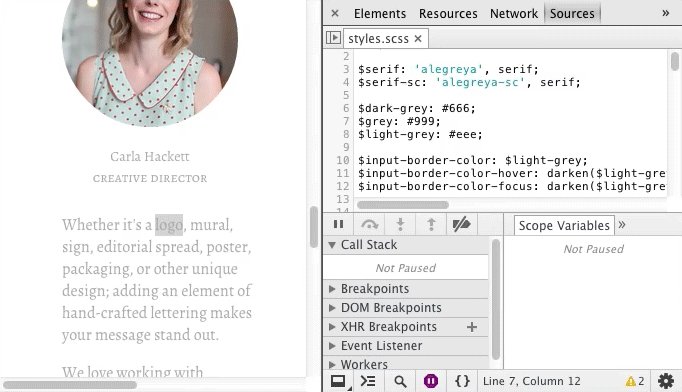
The most common layout is one (or combining them) of the following: Now, create a scss file and write your first scss variables.
![How To Create A Counter Strike Source Map [Counter-Strike: Source] [Tutorials]](https://images.gamebanana.com/img/ss/tuts/10210a.webp)







/001_creating-image-map-with-dreamweaver-3464275-69794e38a4554c6c8be42296894fd6f2.jpg)





:max_bytes(150000):strip_icc()/002-creating-image-map-with-dreamweaver-3464275-c53deb7deca841449c60a988d70e84c9.jpg)


